What is React?
React (or ReactJS, React.js) is a JavaScript library for building user interfaces. It enables you to build robustly dynamic single-page web applications by using a component-based architecture, purposed for greater code reusability.
React can also render on the server-side using Next.js, or on mobile apps (compilation) using React Native. Originally developed at Facebook, it is under active development by employees at Facebook and the open source community.

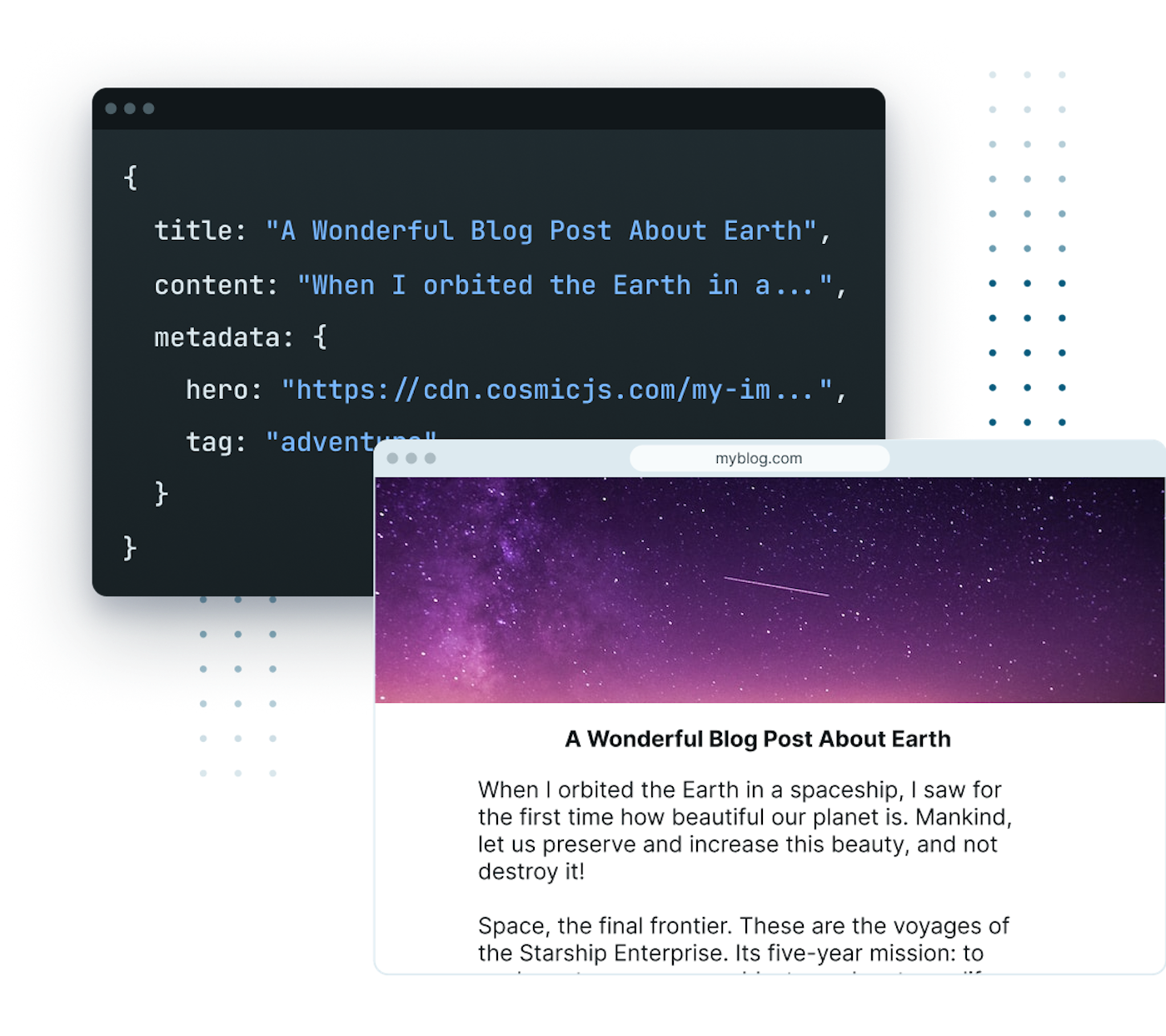
A headless CMS uses API data to display content on a custom frontend.
What is a CMS?
React only provides the “front-end” user interface (UI), handling the visual presentation of an application’s content. React applications must be complemented with a compatible “back-end” database to store and retrieve content; further, that data source needs a way to be managed. This data storage and management demands the need for a content management system (CMS).
What is a React CMS?
To provide content to a React CMS application, data for the React application is served either:
- Client-side (from the browser or app) on-demand
- Server-side on-demand
- At compilation (build) time
A React CMS is created when a React UI is integrated with a CMS to handle content. To communicate with React, a CMS must offer a compatible application programming interface (API). For example, using an NPM module.
A headless CMS can be used as a flexible data source for your React application to supply content to any or all of: client-side, server-side, or during compilation. Compilation refers to the build process commonly known as static website approach, which deploys pre-rendered web pages to a static website hosting provider. Common JavaScript framework choices for a static website generator using React include: Next.js, Gatsby, and Astro.
Why use a headless CMS as a React CMS?

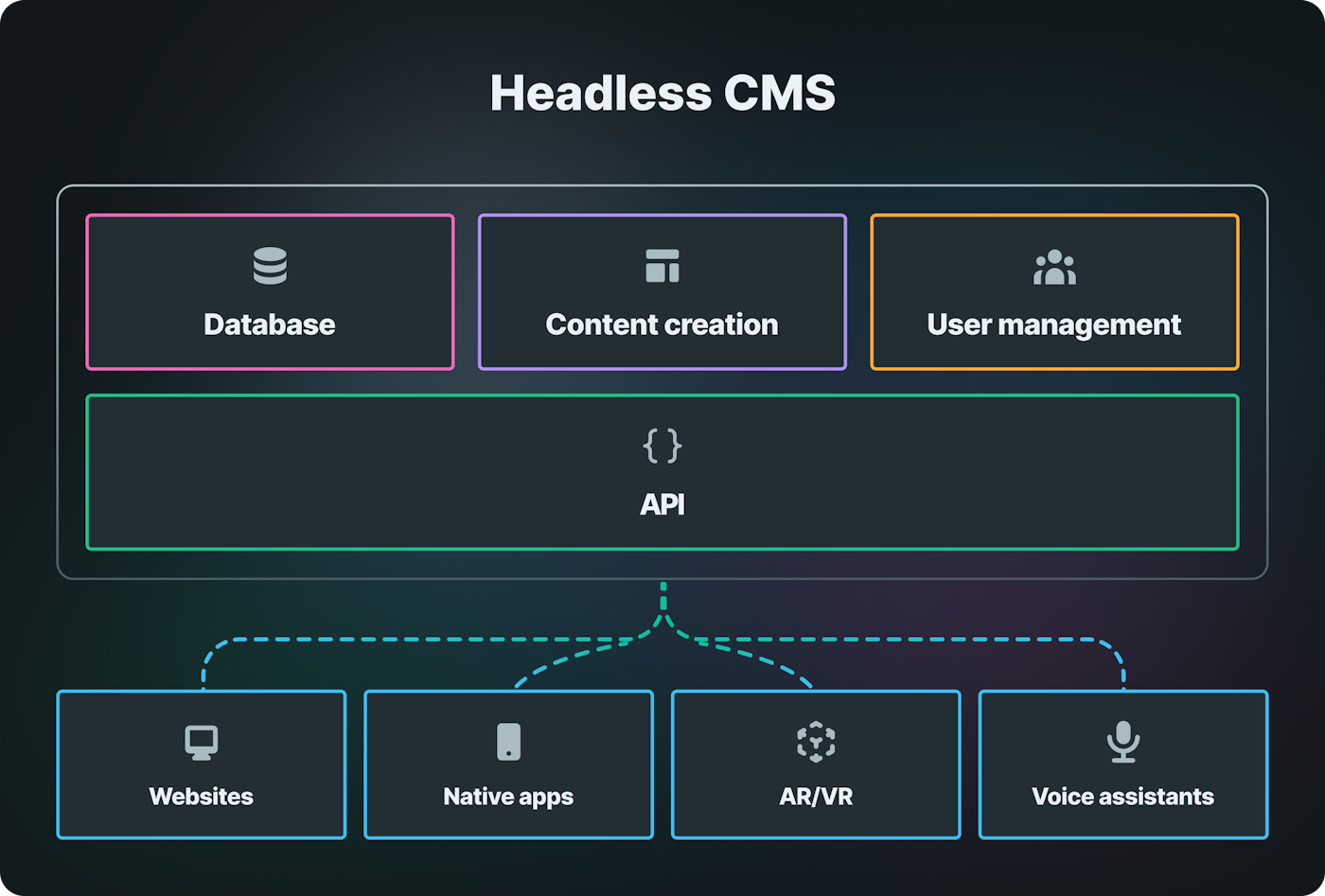
Using an API, a headless CMS can deliver content to any number of frontends.
Using a headless CMS for your React application eliminates cumbersome layers of technological setup and maintenance from your React CMS that are necessary for coupled and decoupled CMS systems, e.g. : WordPress, Drupal, Joomla, Shopify, Magento, etc. Headless CMS data is accessible and extensible, providing future-proofed delivery via API to any destination. This circumvents investing in CMS infrastructure maintenance, allowing development focus to be on presentation and application business logic.
React headless CMS content components

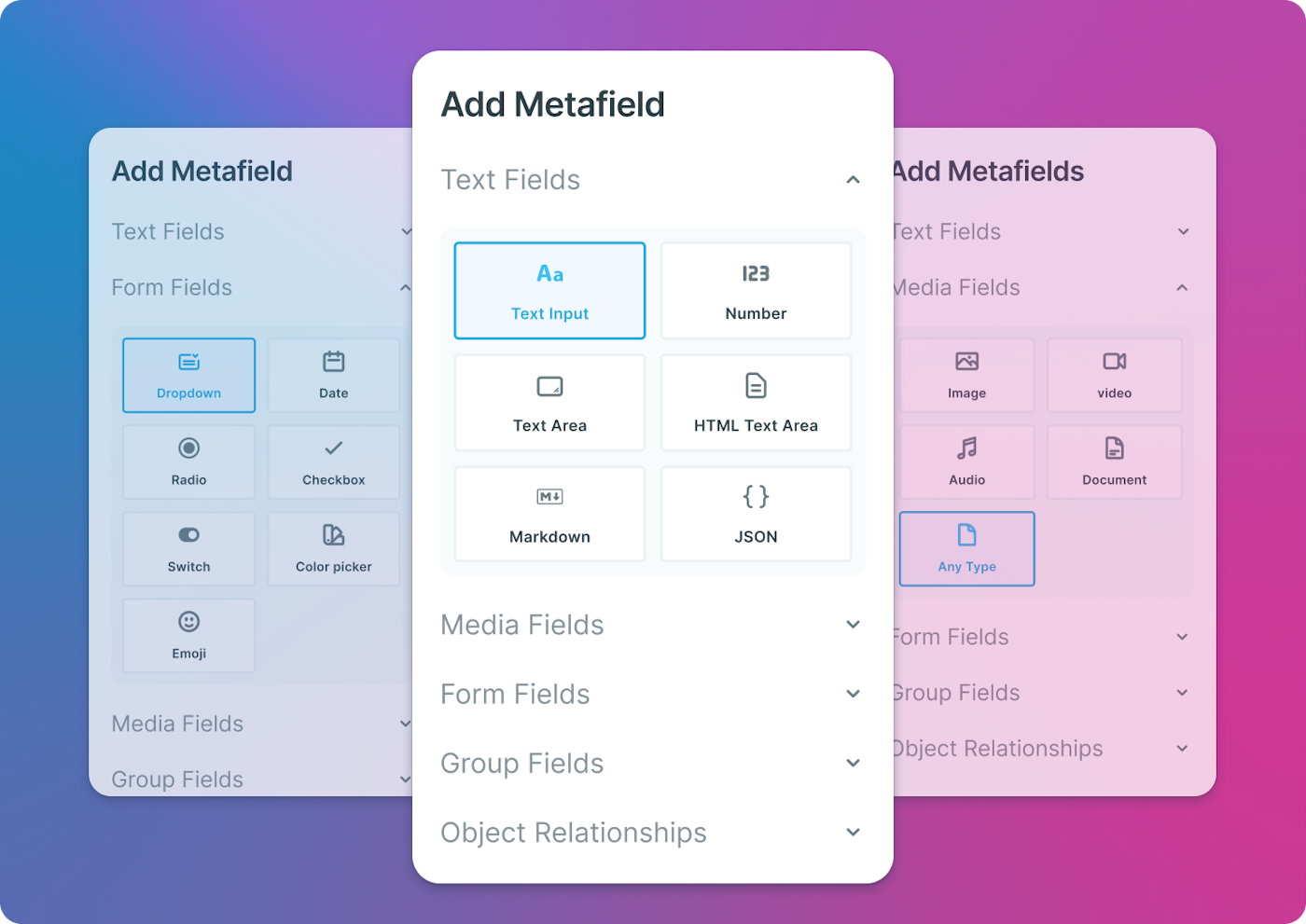
A headless CMS like Cosmic natively facilitates React’s component-based JavaScript architecture. React components integrate with Cosmic’s content model, supporting JSON data Objects, Metafields, and Object Relationships, facilitating creation of reusable React CMS components. This native JavaScript component synchronicity with React makes Cosmic headless CMS ideal to facilitate any React application’s content needs.
React CMS Data Compatibility and Accessibility
Using available API tools like our REST, GraphQL, or Cosmic NPM module empower developers to create powerful user experiences using Cosmic as the React CMS.
What to consider when choosing a React headless CMS
When choosing a headless CMS for React, one must take into consideration the headless CMS’s adequacy to serve as a React CMS:

- Ease-of-use
- Availability
- Performance
- Security
- Features
- Customizability
- Future-proofing
- Guides
React CMS’s ease-of-use
When choosing any content management system as your React CMS, it’s essential to consider the experience for both the developer and the content creator. The goal of a CMS is to deliver an easy-to-use dashboard for content creators, while giving the developers comprehensive integration tools. A headless CMS, by definition, is only focused on these two experiences, and not on the presentation layer.
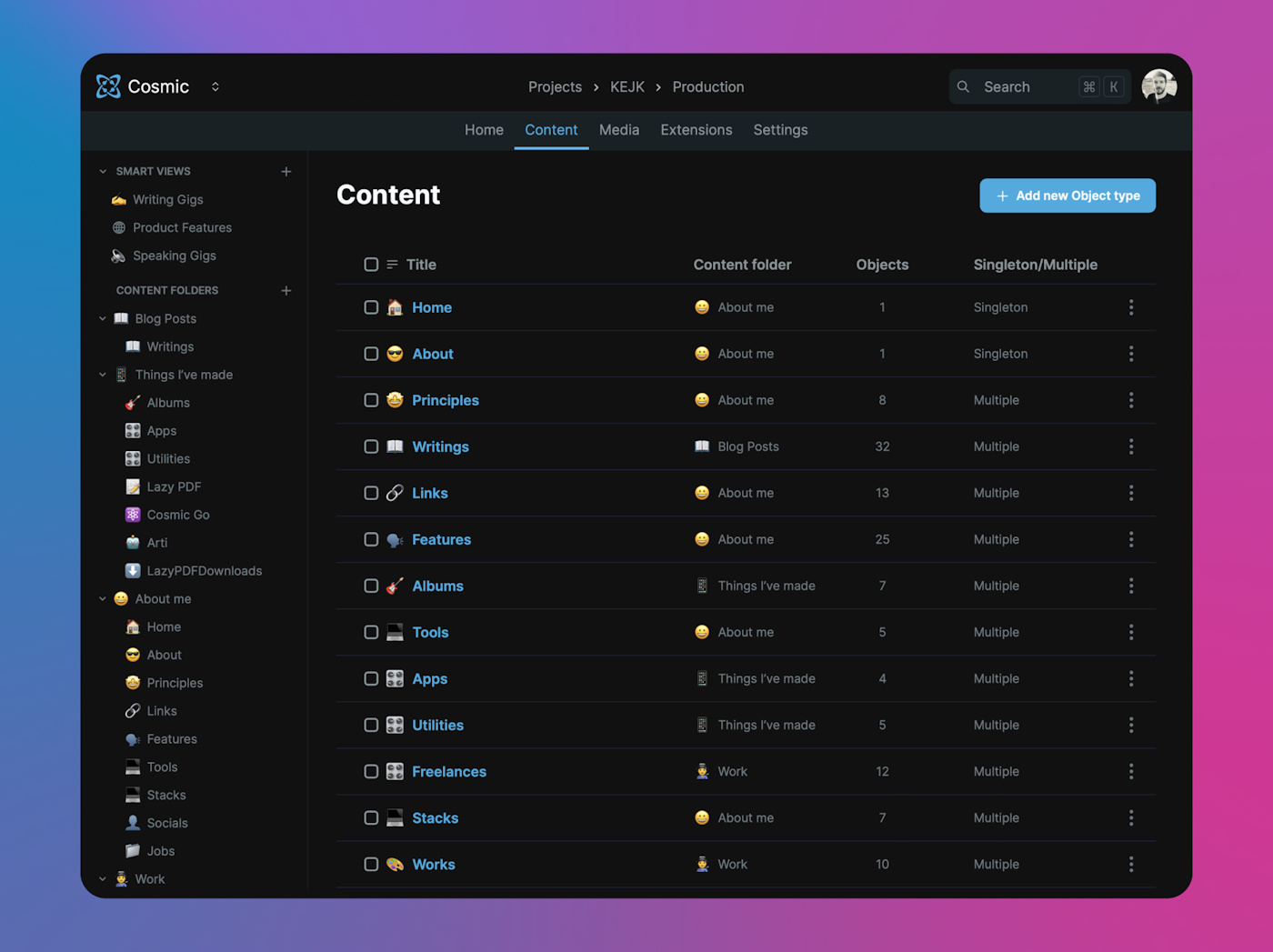
The Cosmic content management dashboard and APIs have simplified convoluted and repetitious procedures, and circumvented common issues. For this, it is being described among developers and content creators as “it doesn’t get much easier”. Powerful API design and tooling is available for developers, complemented by a coherent management dashboard for content creators.
Availability of React CMS Server
The most important factor of any reliable network-based React CMS application is its availability, or uptime. Without a reliable headless CMS foundation, access to the React CMS application will be impossible, inconsistent, or otherwise unstable.
Performance and speed of React headless CMS
Cosmic headless CMS serves content within the best performance recommendations of under 600 milliseconds as advocated by Google. Compliance with this best performance recommendation provides React CMS end-users the optimal user experience (UX), improving search engine optimization (SEO) and user retention.

Security for React CMS

Headless CMS data is securely delivered by the Cosmic APIs within industry standard 256-bit SSL encryption in transit and in storage in our global data centers. Additional security via two-factor authentication is also available for free. This industry standard level of security comes included with all Cosmic accounts.
In contrast, when using a coupled CMS system, you are responsible for providing these security features with none of the above security features included.
React CMS feature sets
To maximize React CMS workflow efficiency, Cosmic offers Webhooks, Localization, Revision History, Automatic Backups, and other headless CMS features.
- Webhooks enable you to automate workflows and communicate with third-party apps. Webhooks automatically send data to the URL of your choice whenever content is edited in your Cosmic Bucket.
- Localization enables you to publish multiple versions of your content in different languages. Select from over 400 different locales to serve your content to the world. Retrieving localized content from your Bucket is as easy as adding a locale parameter to your API request.
- Automatic backups are available to give you peace-of-mind to backup your entire Bucket every single day.
- Revisions history enables you to view and revert your content to prior versions.
Customizability of React CMS
Cosmic's extensions facilitate specific headless React CMS needs with minimal effort. Expedite your React CMS experience with powerful pre-built headless CMS extensions that provide a range of time-saving augmentations.

Future-proof, extensible React CMS
The Cosmic APIs enable React CMS content to be delivered to any device using any programming language. This future-proofs content against any changes to technology or delivery location, ensuring ongoing support to preserve functionality with legacy code (backward compatibility).
React CMS interface: robust APIs
Cosmic accounts come with a powerful REST API and JavaScript SDK to deliver React CMS content.
It’s our goal to get React CMS instances consistently available and high performing using our API. Our team is very active in providing your team the best tools to satisfy your goals.
Guidance of React CMS implementation
Complete, up-to-date React CMS guides and documentation are essential to being a developer-first solution. As developers ourselves, we continually focus on maintaining Cosmic headless CMS documentation to remain complete, accurate, and understandable.
Customer support for React CMS

Cosmic prides itself on maintaining a synergistic team of information technology (IT) professionals outputting greater than an ordinary IT support team of its size. We at Cosmic are always improving our core headless CMS product and suite of complementary React CMS services and resources to ensure we are at the forefront of competitive offerings in the headless React CMS industry.
Customer support from Cosmic is responsive to your headless CMS needs. We consistently provide product improvements by request for our users. Your team can consider us your outsourced content management team.
Cosmic headless CMS offers various support channels to communicate with customers:
React CMS community support
Community support is crucial to our headless CMS culture. Cosmic’s intention is to provide headless CMS resources that save time and money using our solution as your React CMS. To support and supplement this, Cosmic regularly publishes educational resources, open source libraries, example applications/boilerplates, extensions, hosts events, and more. Paid dedicated support is offered in either dedicated or enterprise support plans, each is optional with 24/7 technical assistance.
How to get started using Cosmic as your React headless CMS
- Create your free account with Cosmic.
- Browse and install one of our pre-built React CMS templates. You can view source code for the examples and also install demo content in your dashboard to learn about how to model content in Cosmic.
- Read the docs to understand how to implement the Cosmic JavaScript SDK to implement in your React apps in minutes.
- Read the how-to articles in our community articles for React.