Carson Gibbons
February 02, 2018

Many teams working with Cosmic to manage their content and applications treat the platform as a mission-critical daily tool. Once Cosmic has been integrated into an organization's project flow, users tend to be in the system often and will start to treat the Dashboard as a Daily Execution Center to fulfill their projects.
Cosmic is meant to simplify life, not complicate it, so to keep resources and digital properties simple and streamlined, you have the ability to add Quick Links to Your Cosmic Bucket Dashboard. Quick Links are a great way to easily navigate to other websites, shared resource documents, CRMs, task management software or team collaboration tools directly from your Cosmic Bucket Dashboard.
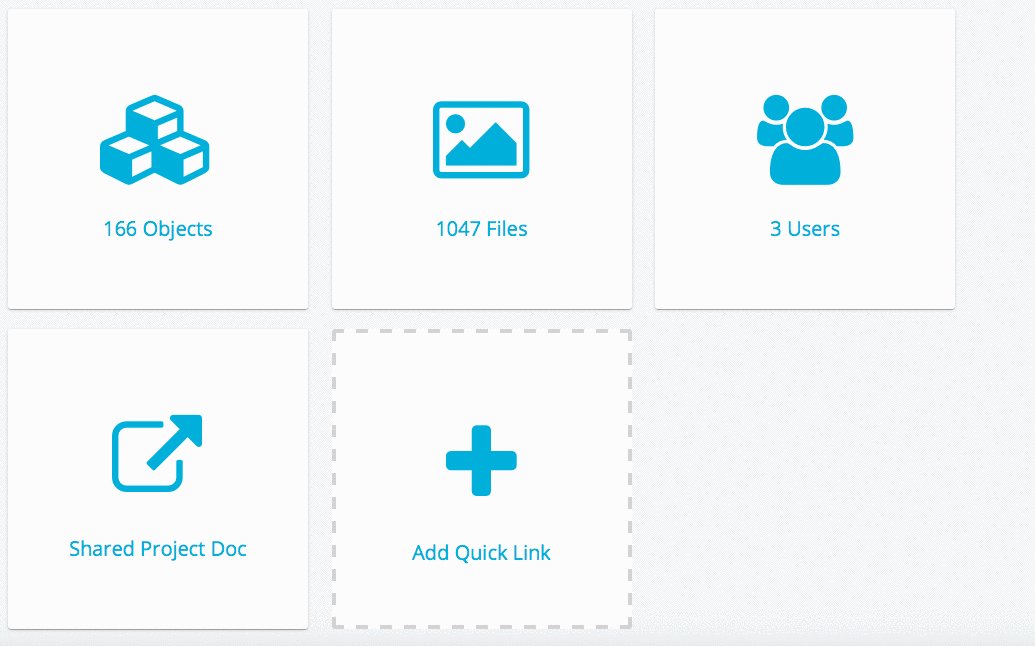
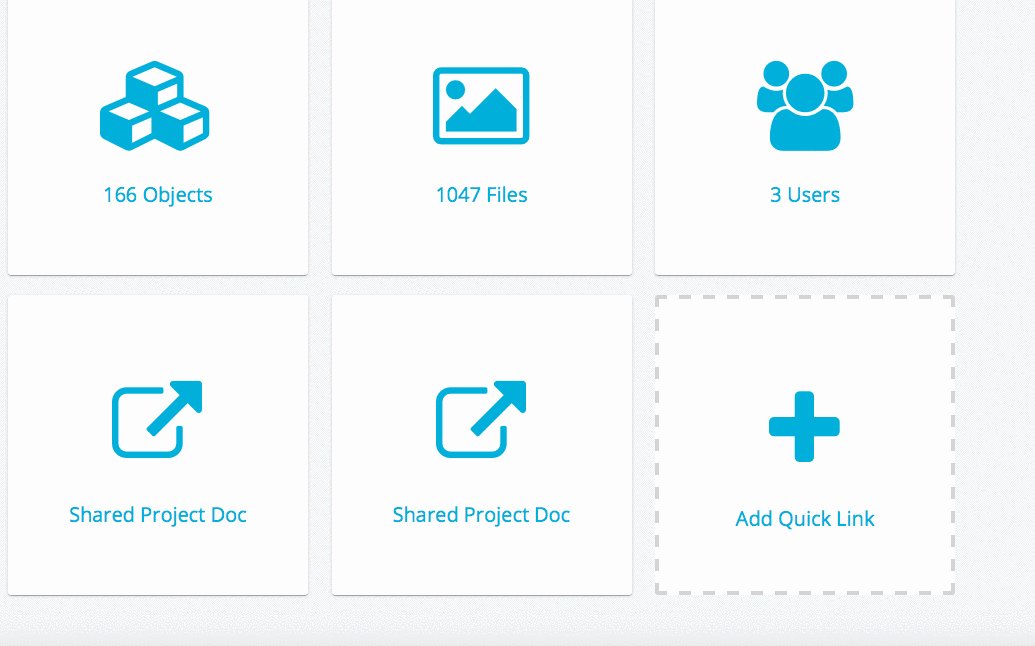
Every Bucket has standard items like Objects, Files and Users. Notice the "Add Quick Link" card in your Bucket Dashboard. By clicking the card you can set up Quick Links accessible directly from where you already manage your data, content and applications.

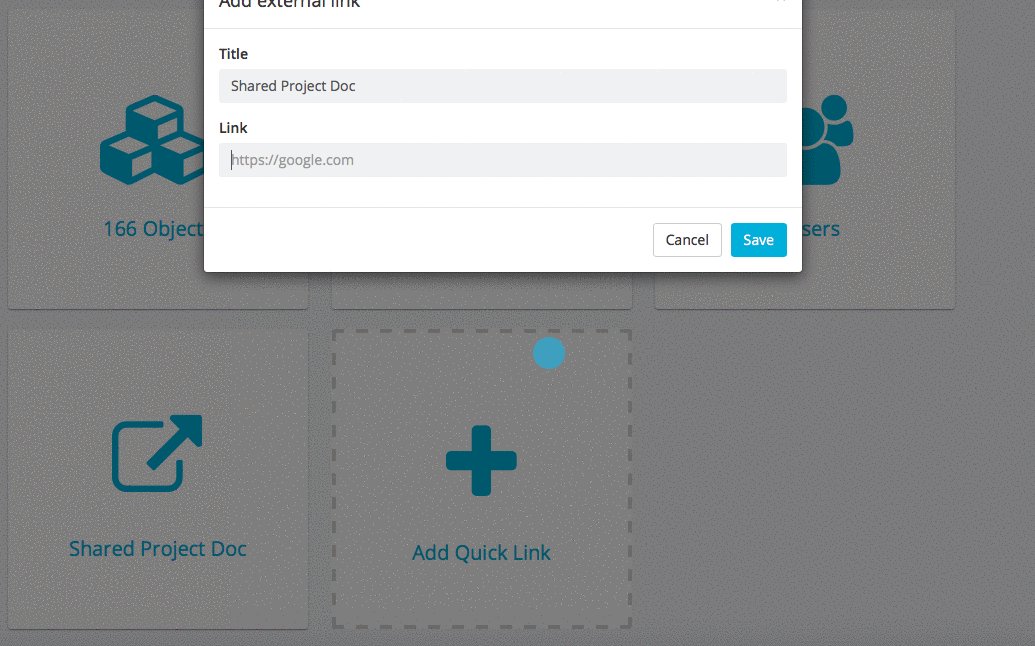
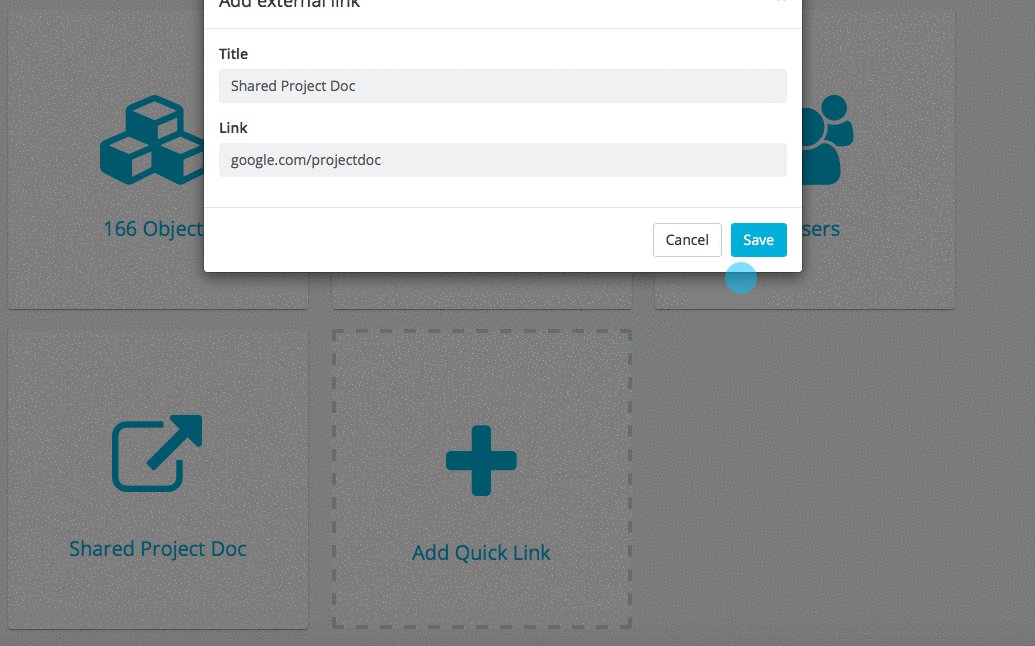
Once you've clicked the Quick Link card, title and link your desired webpage for easy access in the future, directly from Cosmic. For this blog I'm using one of my Cosmic Buckets that's being used for a marketing awards gala, and I want the ability to view my production application on the web.

A new Quick Link card is now created with your webpage's title.

How to Add Quick Links to Your Cosmic Bucket

I hope that you've found this tutorial helpful. If you have questions or comments about Content Editor Features in the Cosmic system, I'd love to hear about them.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers