Dmytro Kutsaniuk
October 19, 2017

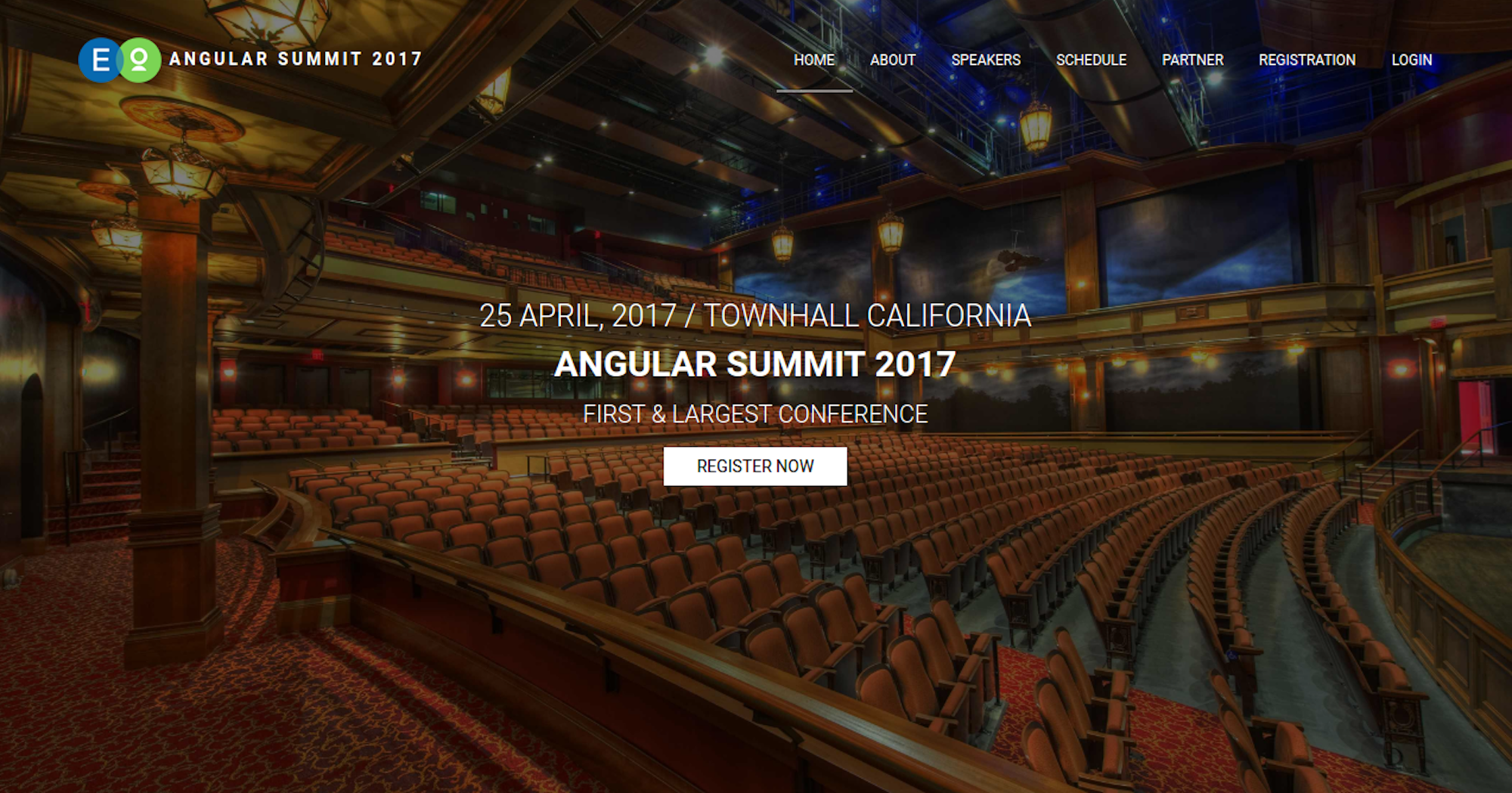
In this tutorial I’m going to show you how to create a “Conference” app using AngularJS, a little bit of Node, and Cosmic. You will be able to add speakers and sponsors, editing content and managing members of this conference in an admin panel. Let’s get started.
TL;DR
Download the GitHub repo.
Check out the demo.
Getting Started:
First, let’s make a new directory to build our project in and lets also make a package.json file.
Now, in your package.json, here's how we'll do it in code:
mkdir conference-app
conference-app$ touch package.json
Second, let’s make a bower.json file.
conference-app$ touch bower.json
We will build this feature for our bower.json:
Config app server:
conference-app$ touch app-server.js
What we're installing and why:
- We're going to use the AngularJS framework to build Single-page application
- We're installing angular-ui-router for create multi views.
- We are going to use gulp for build all js and css files into one file.
Building our app:
Now we're going to build out our file structure a bit more so that we can organize our angular modules and js files. This is what our conference-app directory should look like:
Now we we will set up our index.html:
Here, we are going to target our "root" view to place our angular modules in later. The main.js file located in our dist directory is what our gulpfile.js file will spit out after bundling all of our angular modules.
Now, set up our gulpfile.js. We will build this feature for our app:
After that we can create main module. Here's how we'll do it in code of main.mdl.js file:

Now we we will set up our Auth Controller. Here's how we'll do it in code of auth.ctrl.js file:
We will build Auth Service for our app:
What's going on here:
- We are using the ui-router for config routes.
- We created Auth Service for our asynchronous calls to our Cosmic API.
- We created Auth Controller for checking credentials.
Create User Service for get and update User, here's how we'll do it in code:
Create About Service for get, update content from Cosmic API, here's how we'll do it in code:
Create About Controller for get and update content, here's how we'll do it in code:
Create About Module, here's how we'll do it in code:
What's going on here:
- We created About Service for our asynchronous calls to our Cosmic API. We can update, and getting content.
- We created About Controller for getting content and update.
- We created About Module.
Create Speakers Controller for CRUD Speakers, we will build this feature for our app:
Create Speakers Module, we will build this feature for our app:
Create Speakers Service for CRUD from Cosmic API, we will build this feature for our app:
What's going on here:
- We can see information about speakers.
- We can CRUD speakers.
- We can upload avatar to speaker.
Conclusion:
We were able to consume the Cosmic API with our actions and dispatcher functions. I hope you enjoyed this tutorial as much as I did, if you have any questions reach out to us on Twitter and join our community on Slack.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers