Carson Gibbons
May 02, 2018

At Cosmic, we're all about building apps faster on blended teams of developers and content editors. In the past, editors using third-party stock photography sites have been encouraged to utilize Cosmic Quick Links to save these third-party tools to their Cosmic Dashboard. Now editors can use the new Unsplash Photos Extension to find and add stock photography to their media library, all from the comfort of their Bucket Dashboard without having to interface with a third-party website like Unsplash.
TL;DR:
Unsplash Photos Extension
Unsplash Photos Extension Codebase
Unsplash Photos Extension on Product Hunt
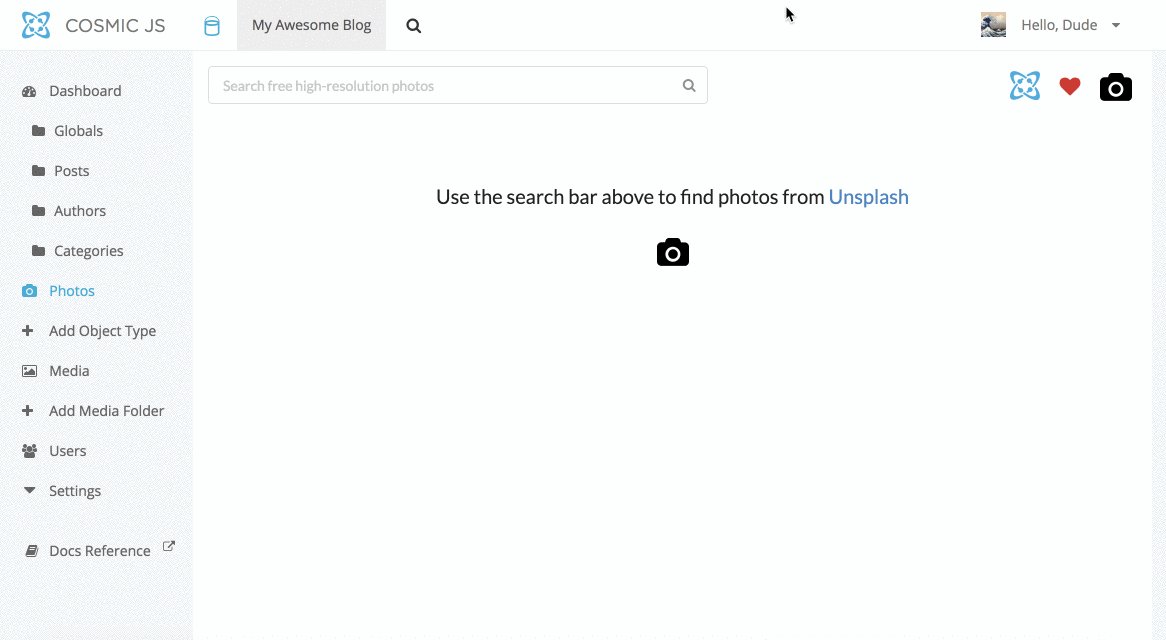
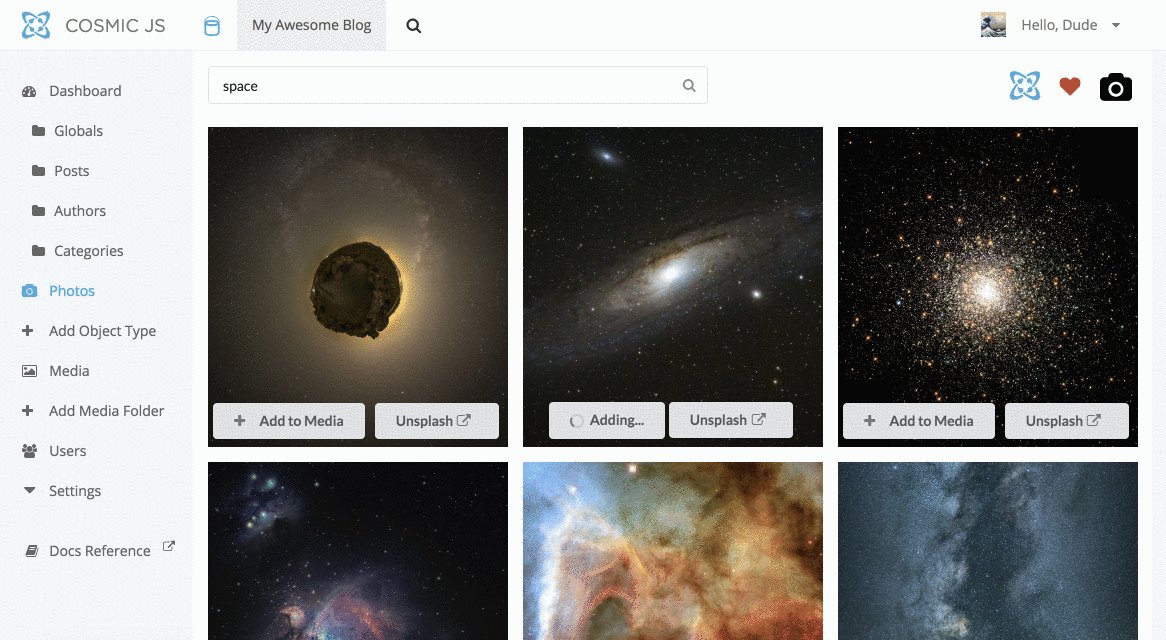
You can now Search and Add Unsplash Photos to your Cosmic Bucket, all from your Bucket Dashboard. Simply navigate to the Cosmic Extensions Page and click to install the Photos Extension.

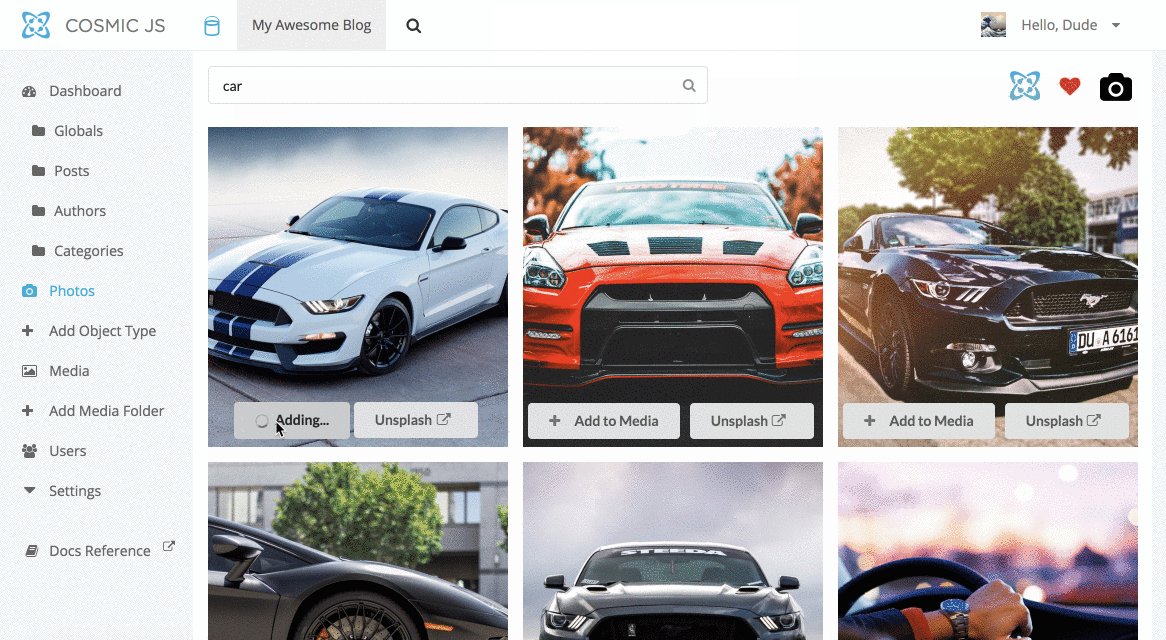
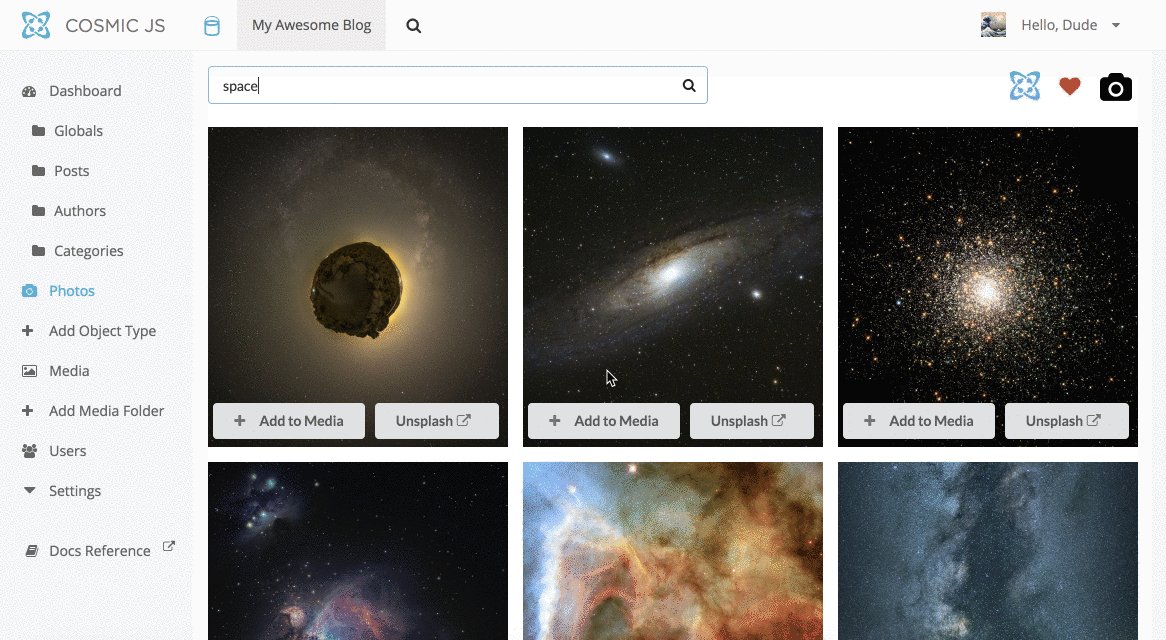
Once installed, you will see the "Photos" tab on your left hand navigation bar within your Dashboard. Click the "Photos" tab and start typing in your query to find and add photos to your Cosmic Media Library for immediate or later use.

I hope that you've found this tutorial helpful. If you have questions or comments about Content Editor Features in the Cosmic system, I'd love to hear about them. You can refer to my Cosmic Profile for additional content on how to intuitively navigate the Cosmic Dashboard.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers