Carson Gibbons
August 07, 2018

Cosmic offers a headless CMS that enables content managers and developers to work better together. By providing an intuitive Admin Dashboard, powerful APIs, and flexible user roles, applications are built faster, more light-weight, and your whole team ends up saving time in the process. Our community just debuted a new music application that we'll use today for our demo.
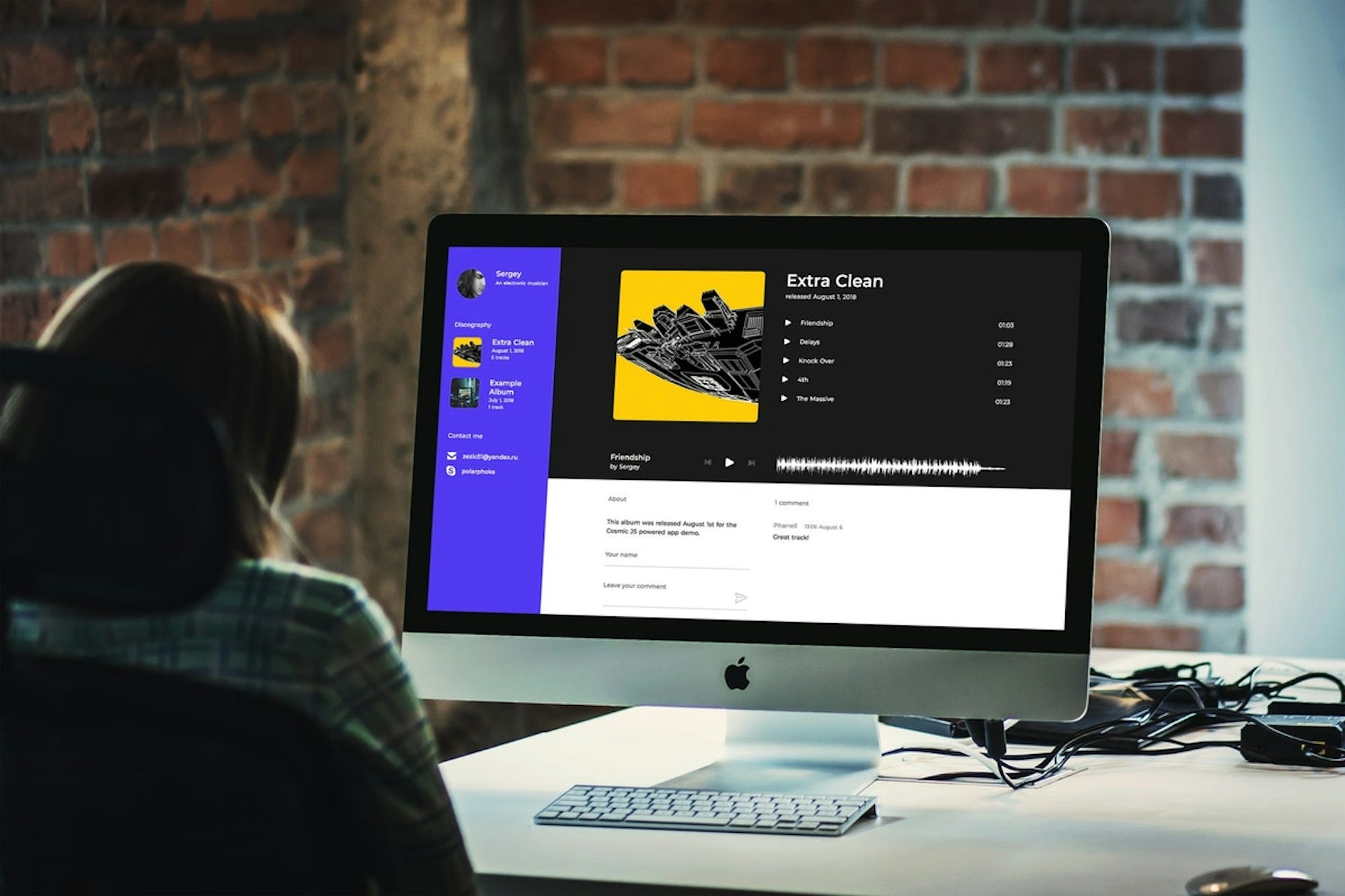
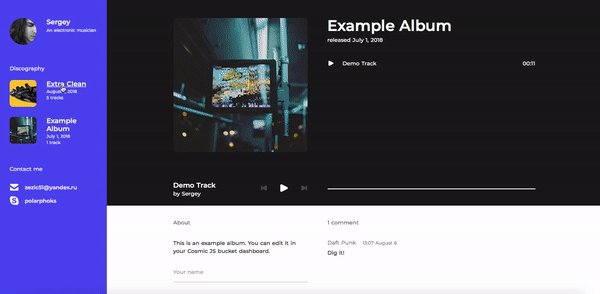
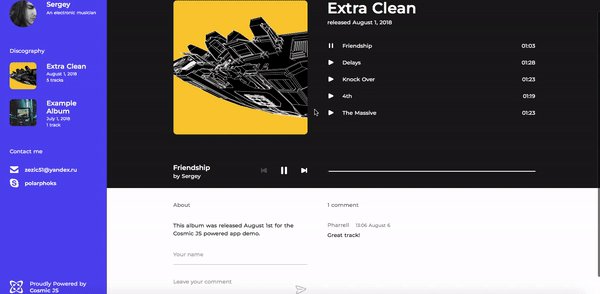
To demonstrate how easy it is to get started with Cosmic, we'll utilize the Cosmic CLI to quickstart a Vue.js Music App. This Music website was built using Vue, Nuxt and Cosmic. Users can upload and play tracks, upload and manage album art plus leave comments. It will be locally downloaded to your command line tool and available to connect with your Cosmic Bucket Dashboard.
TL;DR:
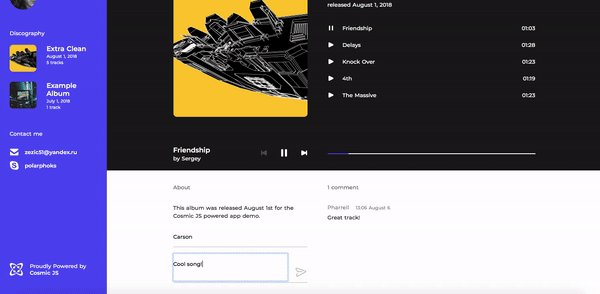
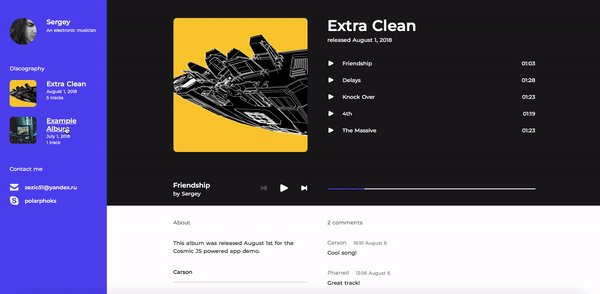
Vue.js Music App Page
Vue.js Music App Demo
Vue.js Music App Codebase
Vue.js Knowledge Base
Developer Articles: Vue.js
Developer Docs

QuickStart a Vue.js Music App using an API-first CMS
Cosmic is an example of a robust headless CMS and API that's promoting collaboration on cross-functional teams to build apps faster. Get started building Cosmic-powered apps in seconds 🚀 We have Node.js, React, Vue, Gatsby and Serverless Starters to help you get your project started quickly. There are over 70 app examples available in the Cosmic Apps Marketplace to speed up your project as well. Today we'll be using the Cosmic CLI to quickstart a Vue.js Music App.
🛠️ Installation
Install via the Cosmic CLI:

I set up an example Bucket for this blog:

Run cosmic -h for a list of all commands. Run cosmic [command] -h for details on options for a specific command. You're now up and running with a Vue.js Music App that can be managed entirely from your Cosmic Bucket Dashboard and Command Line Terminal tool of choice.

Conclusion
I was able to easily install a Vue.js Music App using a headless CMS API that I can now use to manage dynamic content changes. When ditching the installed content management system and going API-first isn't quick enough, check out the Starter Apps from Cosmic to get a project up and running in seconds. 🔥
If you have any comments or questions about building Vue apps with Cosmic, reach out to us on Twitter and join the conversation on Slack.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers