- Blog
- Company news
- Extensions Feature Update

Tony Spiro
January 02, 2019

Extensions are a powerful component of Cosmic that allow you to create custom views in your Bucket Dashboard. We've recently made some updates to make using this feature even better.

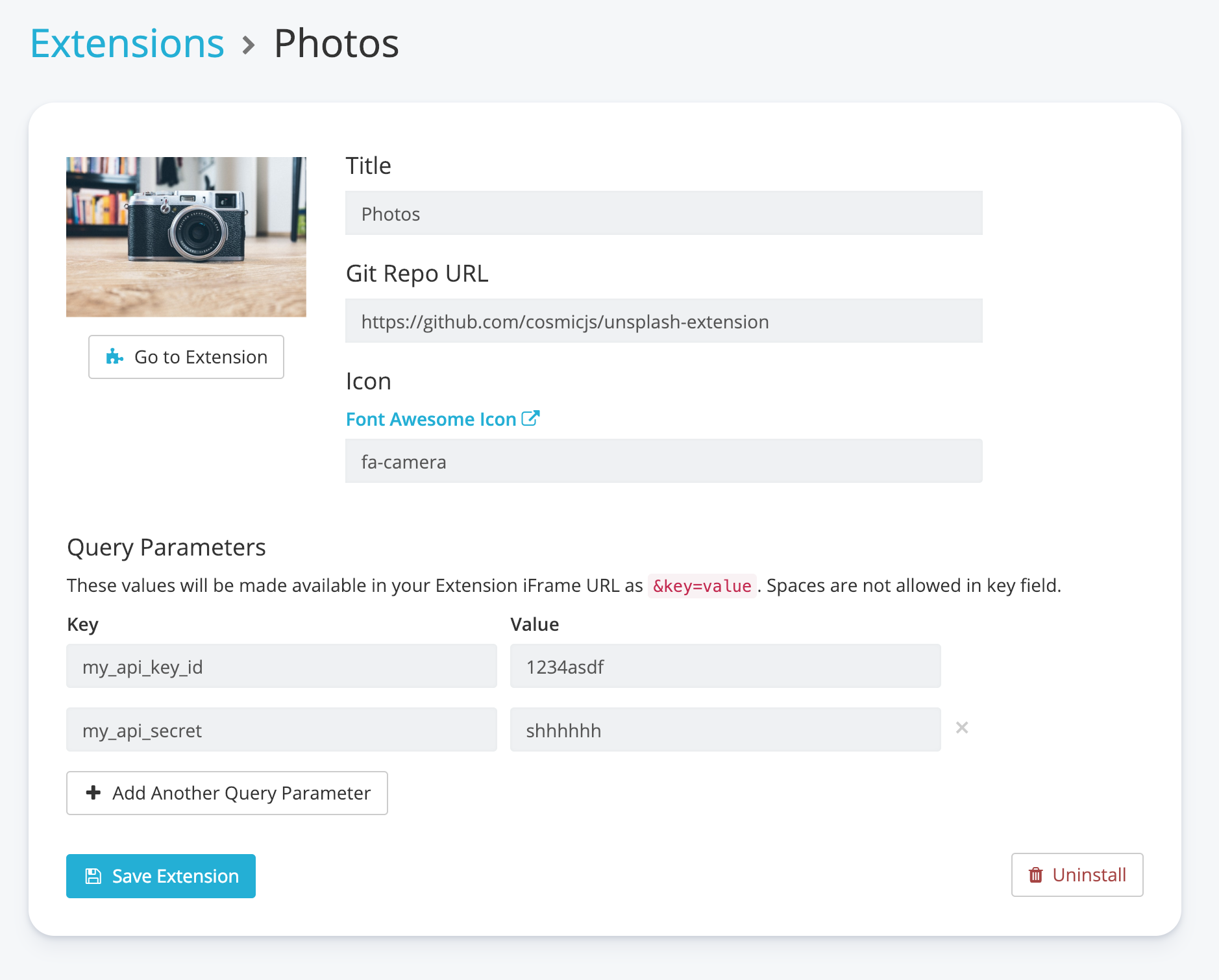
New Extension edit view
Extension Edit View
You can now edit your Extension information such as Title, Sidenav icon, as well as add query parameters.
Query Parameters
Extensions are a great way to leverage powerful third party API services in your Cosmic Bucket. When you do connect to these services, however, you usually need some sort of API keys to access this content.
Until now, adding these keys to your Bucket was usually done in a makeshift way of adding a new Object Type such as "Analytics" and adding an Object to store your keys. This was an ok temporary solution, but definitely needed to change.
You can now add query parameters directly to your Extension in the Extension edit view which will be added to the Extension iframe query string.
Extension Starter
If you need an easy place to get started building your own Extensions, we now have an Extension Starter available for download. If you would like more information on what you can build with Extensions, check out the documentation page.
I hope you enjoy these updates to Cosmic Extensions to help you build amazing custom experiences in your Bucket Dashboard. I'm looking forward to seeing what you build!
If you have any questions, feel free to reach out to us on Twitter and in our Slack community channel.
Photo by Fausto García on Unsplash.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers



