Hayk Adamyan
January 10, 2019

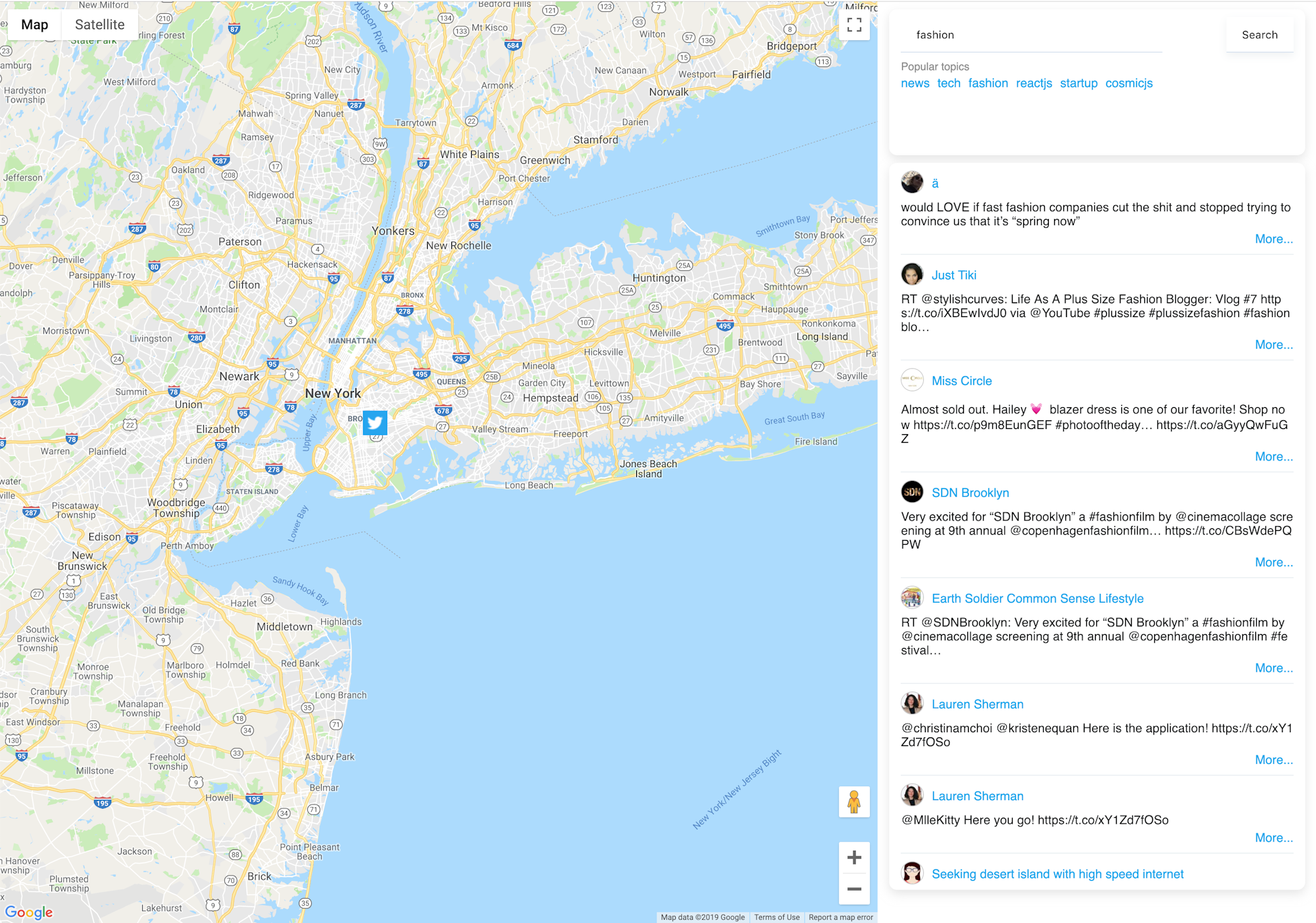
In this tutorial, we are going to create an application that filters Twitter tweets by selecting a specific location on the map. We are going to use React and Cosmic. We will be using Cosmic npm package for saving and sorting the most popular searches in our application. Let's get started.
TL;DR
Prerequisites
You will be required to install Node JS and NPM before starting. Make sure you already have them.
Getting Started
Doing everything using the existing git repo
First of all, you have to be sure you have node > 8.x: As our application uses external APIs, such as Cosmic, Gmail API and Twitter API we have to set the environment variables for these APIs. Note you will have to create API keys in the services mentioned above to put the "KEYS" in the .env file. Here is how your .env file has to look like.
After setting up the .envfile we have to run the following commands.
After the successful completion of the last command browser window will automatically open, and the package.json will look like this.
Now the app has to be running on http://localhost:3000
Source code
Server.js
Now it’s time to understand how the magic works.
Let’s take a look at server.js
Nothing special in this code, unless we take a look at the line 14. Here we setup the endpoint for the Twitter API requests, and prepare the standart request body.
More about this at Twitter API Documentation
Pages/index.js
pages/index.js is our home page file, where we have our UI, and the requests to the API’s we use.
Important functions
- onChangeLocation - calls search function when we select a location on the map
- search - Sends request to the Twitter API and receives the tweets in the choosen location
- componentDidMount - Loads the most popular search topics through Cosmic API
Lib/cosmic.js
lib/comsic.js is the file where our code of relations with Buckets has been hosted.
- getSearchHistory - returns the history of the searches that were done
- addHistory - checks if we have that topic searched before, if yes we make the popularity rank of the topic higher in our db, if not we add it there with the popularity rank 0.
Lib/twitter.js
lib/twitter.js is the file where our code for Twitter API is hosted.
Important functions
- searchTweets - sends a search request to the Twitter API
Conclusion
In this tutorial, we’ve learned how to build an app that filters twitter tweets by location using React and Cosmic. All the important functions and API calls that were used in the process of development are described above.
If you have any questions about the development process, feel free to contact me at drprog00@gmail.com.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers