
Flynn Buckingham
September 19, 2017

TL;DR
View the demo
View the codebase on GitHub
Install the app
Sometimes when surveying customers, there is a good chance that not all of them speak the same language that you do. As a result, it might be difficult to survey customers outside the regional area that you do most of your sales.
This is especially in true in markets where you are working on a national or even international scale. The flexibility to meet the demands of your customers should be top priority, and a language barrier should not exist between the most important part of any business: customer feedback.
I was recently tasked with creating an application for Cosmic, and the concept I came up with was an application that enables businesses and developers to survey on a multi-locale basis.
Before we begin

Cosmic is a remote CMS service that lets you manage localized content externally from you application, allowing the changes you make to take immediate effect within your application. If you intend on modifying the survey’s values you’ll need a Cosmic account. They offer free plans that you can use, as well as a 2 week trial to test it out without any restrictions.
Regardless, you’ll need to have a working development environment with Node.js and npm installed. This project uses some technologies such as Babel, Webpack, Bootstrap and React, so experience with those technologies is beneficial if you are planning to customize the front-end of the project.
Installing the demo
The demo GitHub project is located at https://github.com/cosmicjs/multi-language-survey. Either clone the repository with git clone or download the project manually using the download button on the repository page.
Once the project is downloaded (and extracted if you downloaded an archive), cd into the project directory and then download the project dependencies with the command npm install. Once that is done, you should now be able to
build the project.
Before we go through some the project details, build the development
version with the command npm run dbuild. The built application should then be available inside the build/ directory.
Running the survey (back-end)

Now that we have the application built locally, running npm run server will automatically start the express server at localhost:3000. You can navigate to it from your web browser.
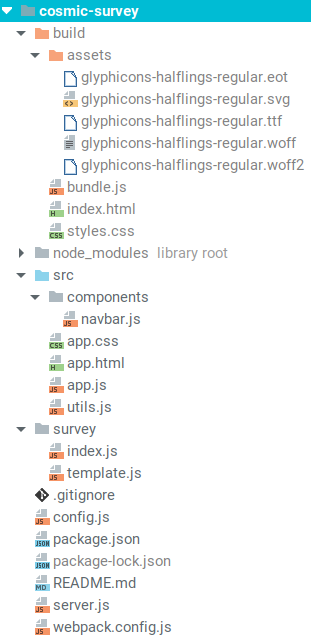
App structure

There are three main sections to the application:
The build/ directory, which houses all of the built project files, as well as the public directory for the web server.
The src/ directory contains the React components for the front end of the project. It also contains a util.js file, which acts as a simple filtering library to filter out HTML entities output sent from the back-end server.
The survey/ directory contains the back-end Node.js code for transforming and outputting localized survey data to the front-end. It’s also responsible for fetching the data from the remote Cosmic server.
The file template.js contains the base template for the survey. This file should be updated when you wish to modify the survey using the Survey.js syntax.
Key files in the root project directory include the config.jsfile, which contains the configuration for both the Cosmic API fetcher script, as well as the webpack build configuration webpack.config.js.
Modifying the survey
Currently, the survey API only supports a specific subset of locales due to limitations of the Survey.js library. These locales are ar, zh-Hans, cs, da, nl, en, fi, fr, de, el, hu, is, it, lv, fa, pl, pt, ro, ru, es, sv, and tr.The default locale is specified within the src/app.js file as the default currentLocale state initialized (which by default is simply en ).

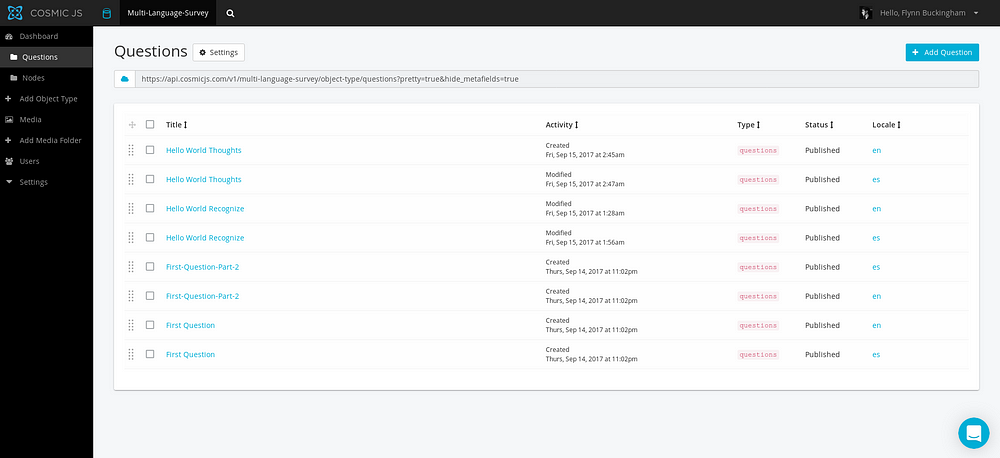
If you activated the demo on the Cosmic website, you should already have two bucket types available: Questions and Nodes. Questions are objects that contain the necessary data for use as survey questions, while Nodes are simply localized values for use within the app (or as the titles of specific quiz pages).
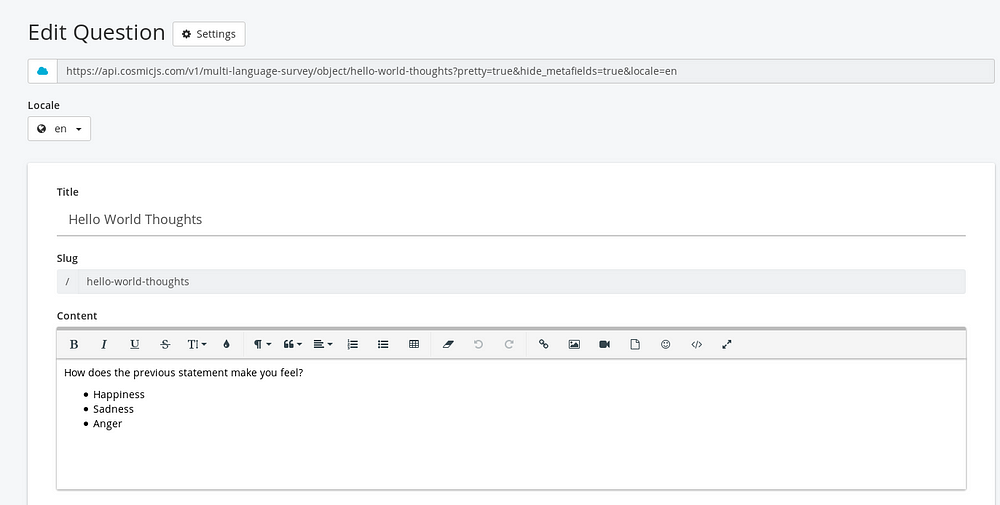
Each Question requires three essential parts, the slug, the locale , and the content field. The locale is critical, since the server will only process data for the matching locale. Without the locale specified, the server will discard the data as unneeded and the values will not be processed.

Within the template (which will be mentioned shortly), the slug corresponds directly with a %name-of-slug% The content field expects a p element, and a ul (unordered-bullet list) containing a list of li(list items). Each list item corresponds with the %X% within the specified question…
Confused? Don’t sweat it. We’ll be going over an example right now.
Here is a example survey/template.js file containing matching values for the above:
When the locale data is fetched by the user, the server iterates through each question object, and converts it to JSON. Once this is done, the matching %symbol% is replaced with the corresponding values on the remote Cosmic server.
Thankfully, by default the Cosmic remote API converts special characters into HTML entities, so they won’t affect the processing of JSON.
The title property depends on a Node value (which is simply the text contents of a specific slug found with the Nodes objects menu. So a title with the value %first-page-title% would directly correspond to a Node with a slug value of first-page-title.
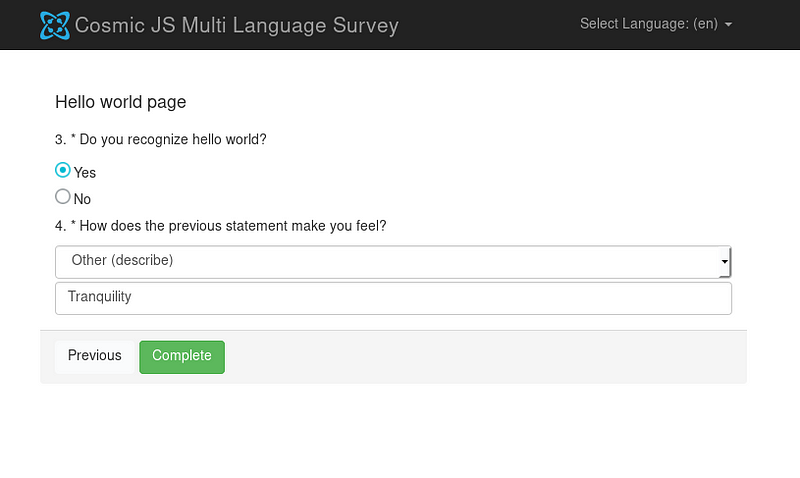
Depending on the locale selected (in this case en), the result will resemble the following:
In addition to the above, all defined Nodes (with the appropriate locale set) will be rendered into the langData state on the front end of the application. It contains an object of name-value pairs, so the syntax would resemble something like this:
This allows you to include specific localized strings within you application.
In closing
I am again, amazed at how flexible and easy the API is to work with as a developer. Being someone who has worked with WordPress sites with clients before, knowing that a service like this exists brings a sense of ease.
The best part about the Cosmic API is how ultimately it’s just raw data. You can manipulate that data to meet the specific needs of your app, even if it’s not a live app. I look forward to seeing how this technology grows and becomes the industry standard.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers




