
Kevin Diem
February 03, 2020
Note: This article has been archived as it may contain features or techniques not supported with the latest version of Cosmic.

Greener pastures await. Photo by Kalen Emsley on Unsplash.
Using the Cosmic Contentful Importer to transfer your data from Contentful is extremely easy and only takes a few minutes! For a walkthrough of how I built the Contentful Importer check out my other article, Creating the Cosmic Contentful Importer.
First head to Contentful Importer Extension and click the "Select Extension" button:

From there select the bucket you would like to add the extension to.
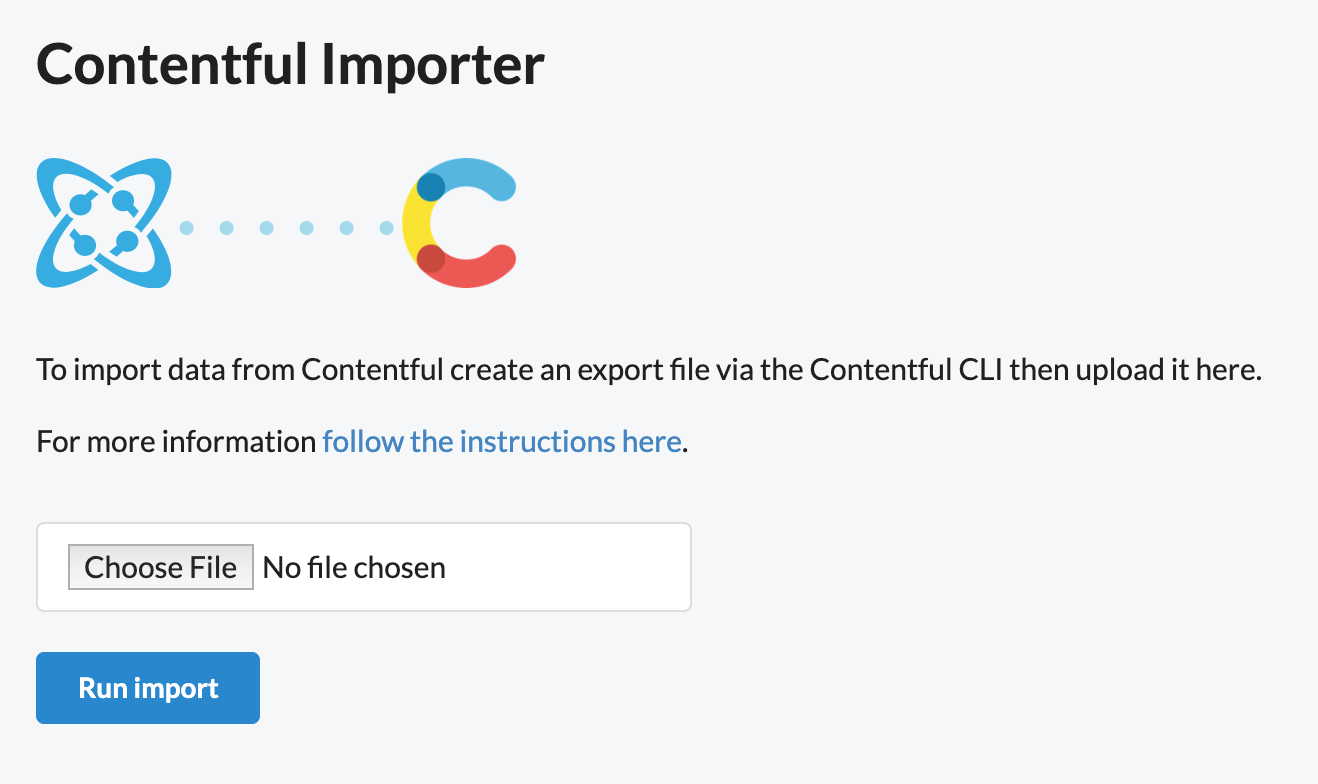
After selecting the bucket you will see the Contentful Importer extension in the left sidebar:

Now to export your data from Contentful! The first thing you'll need to do is export data using the contentful-cli. Contentful has a full walkthrough on installing the CLI here and here, and a walkthrough on exporting your data here.
To install the contentful cli you can use homebrew, NPM or yarn:
# homebrew brew install contentful-cli # npm npm install -g contentful-cli #yarn yarn global add contentful-cli
Next you'll need to authenticate the CLI app with your account:
$ contentful login
After opening your browser you'll be prompted to login to Contentful then you'll be provided with a token:

Finally, copy the token and paste it into the contentful login prompt in your console.
Now you can generate the Contentful export:
$ contentful space export --space-id=[Your space ID]
The export tool will run and produce a JSON file.
Go back to your space and upload the JSON file in the Contentful Importer extension page and click "Run import":

Congratulations! You've successfully migrated your data from Contentful to Cosmic!
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers




