- Blog
- Company news
- Introducing Workspaces

Tony Spiro
July 09, 2019


We're excited to announce a new way to collaborate with your team on your digital projects. Introducing Workspaces.
Included with every Enterprise plan, your Workspace gives your team all of the powerful features of the Cosmic hosted CMS plus added benefits that make it your own.
With your company workspace you get:
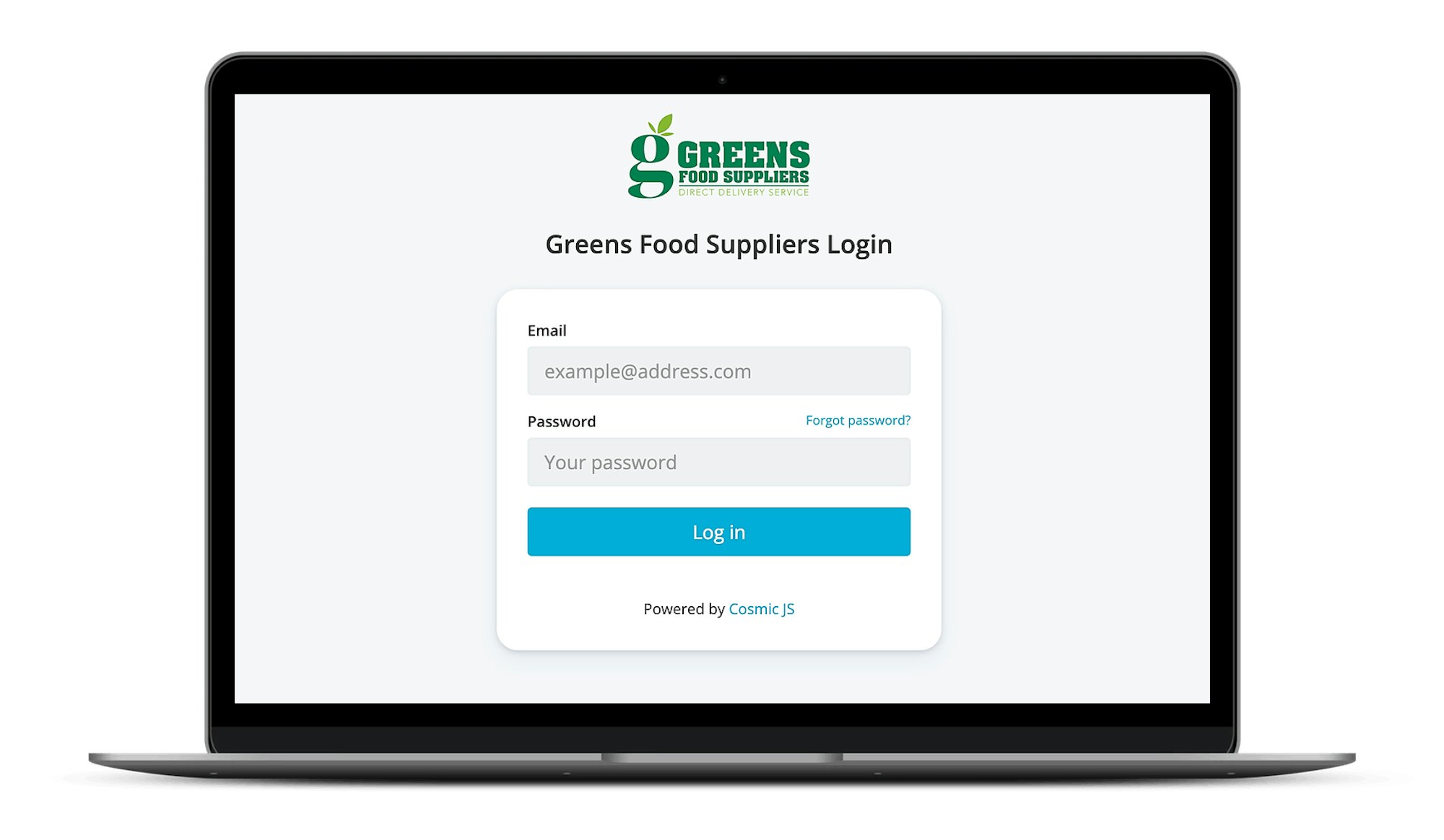
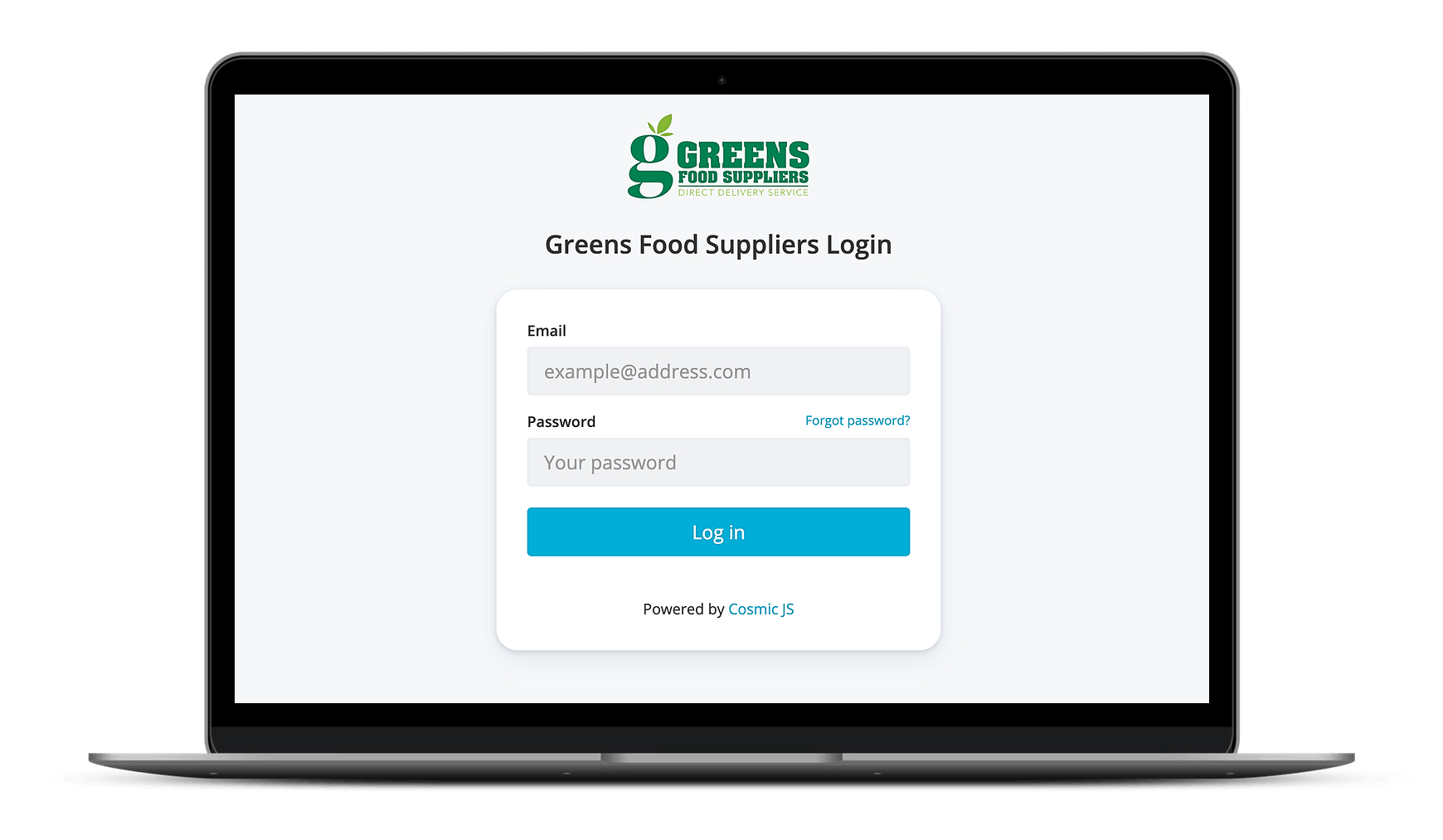
✅ A branded company login page
✅ White label dashboard experience
✅ Custom company subdomain
✅ Usage and activity reports
See the Workspaces page for more information.
It's our goal to help your team build digital projects faster and easier. With Workspaces, you now have a single location to collaborate more efficiently with your company on your great work.
If you have any questions, join the community on Slack and follow us on Twitter for more updates.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers