- Blog
- Company news
- New Dashboard Progress

Cosmic
October 15, 2021

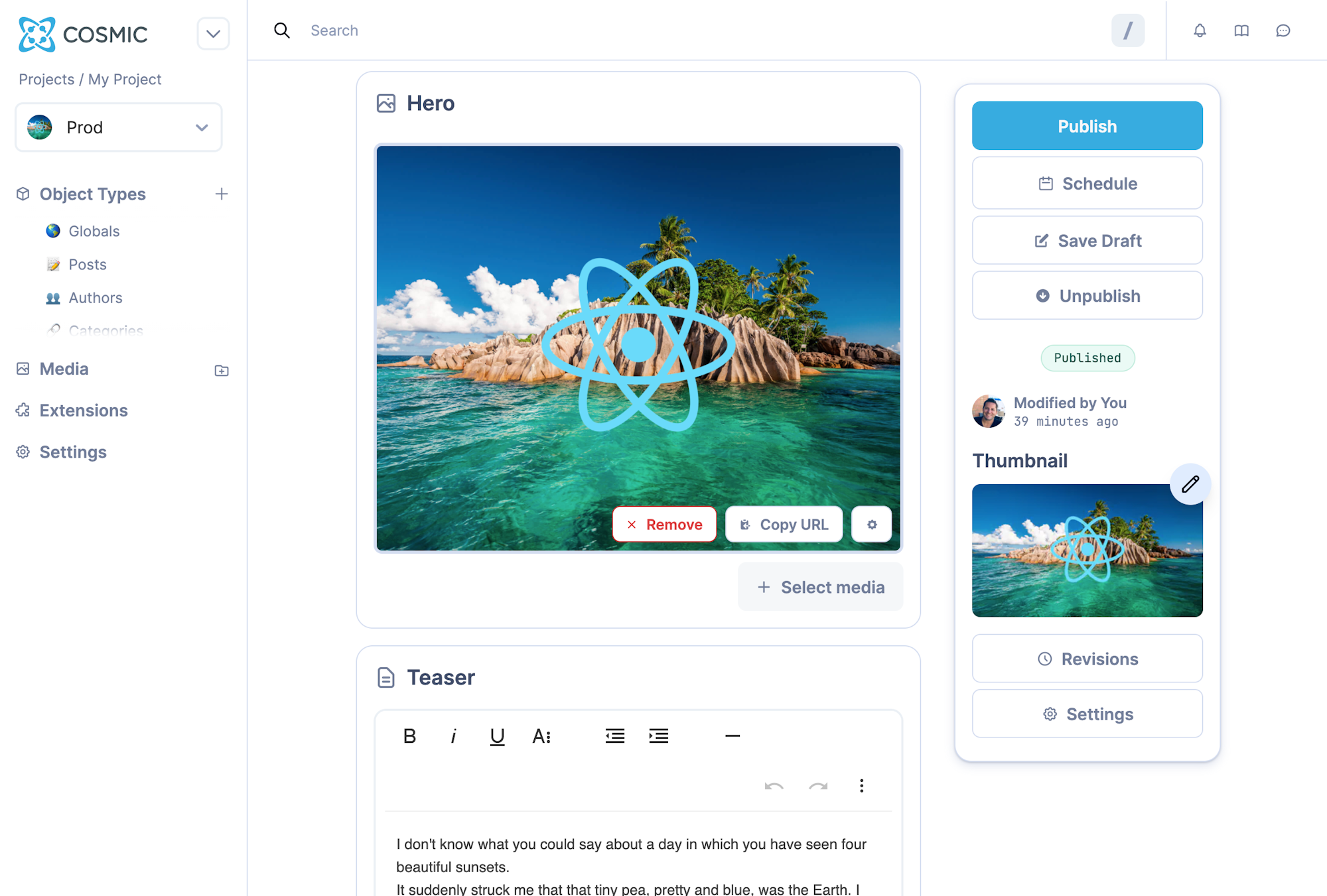
We are excited to share more dashboard progress with you. Since our last update we've been focused on building out the main Cosmic user flows for developers and content creators. Here's a sneak peak of some recently completed features:
1. Add Project
The onboarding process is simple and easy. Choose between starting with a template, or starting from scratch.
2. Add Object Type
Creating your content model is easier than ever. Setting up localization is a breeze and we've completely reimagined the Metafield model building process. You now have a drag and drop palette to create your Metafield models and sorting is easy too!
3. Adding Content
Adding content to your Objects is now easier than ever. To relate Objects to one another, you now have an easy access search and select Object drawer.
4. Developer Tools
The new developer tools drawer makes accessing your code to implement into your app a snap.
We can't wait to show you more! We are on track to release the new dashboard in a private alpha soon. In the meantime, join us on Twitter and in our Slack channel to be the first to hear more about the latest updates.
Continue Learning
Ready to get started?
Build your next project with Cosmic and start creating content faster.
No credit card required • 75,000+ developers



